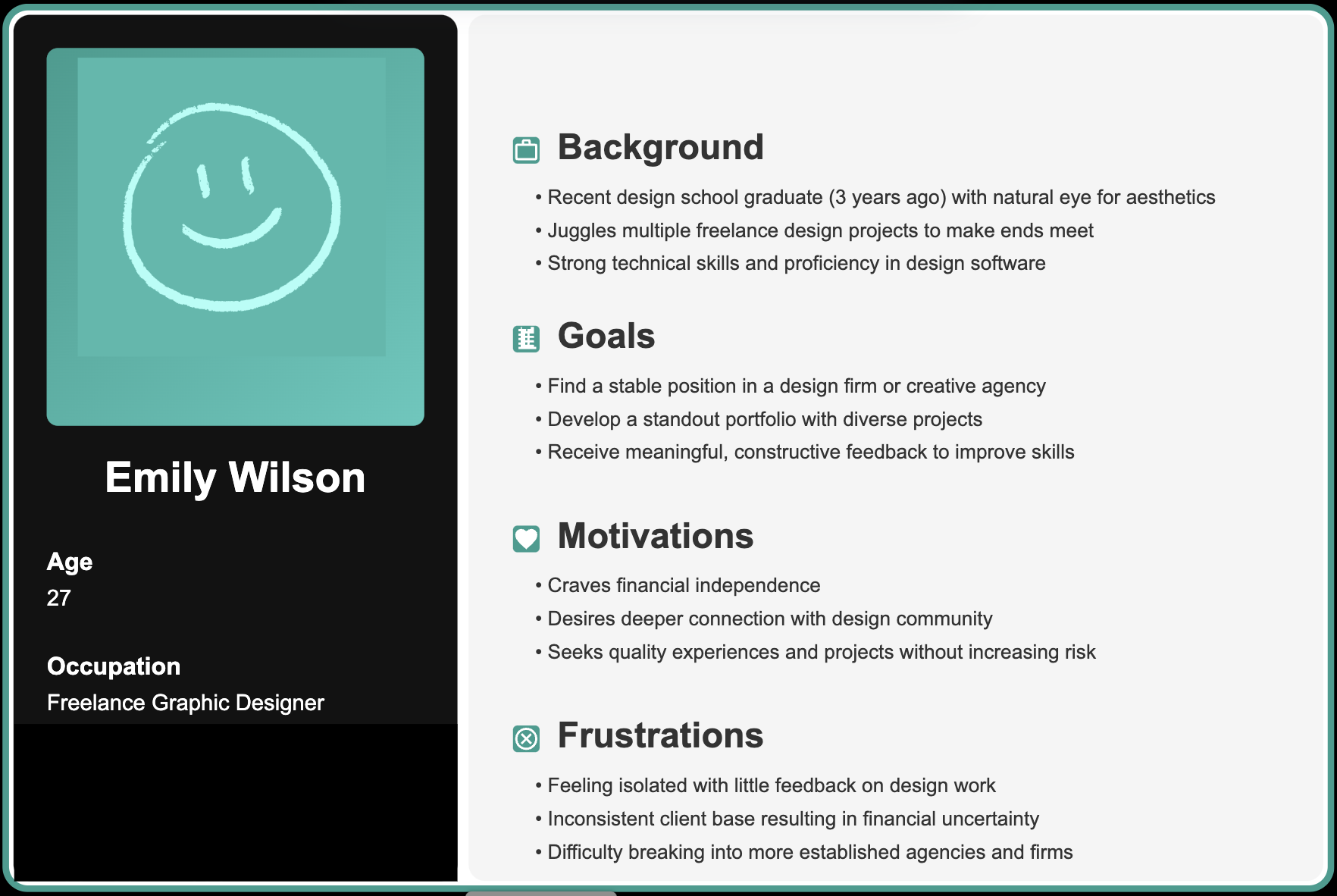
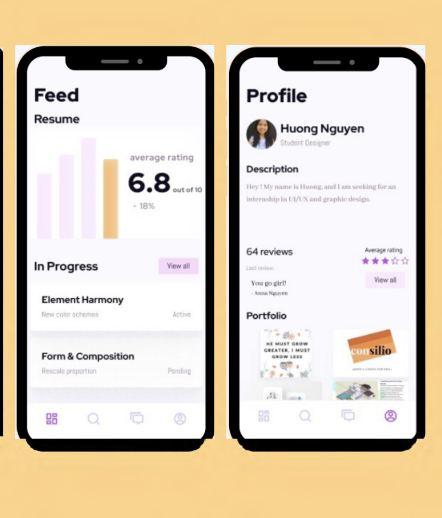
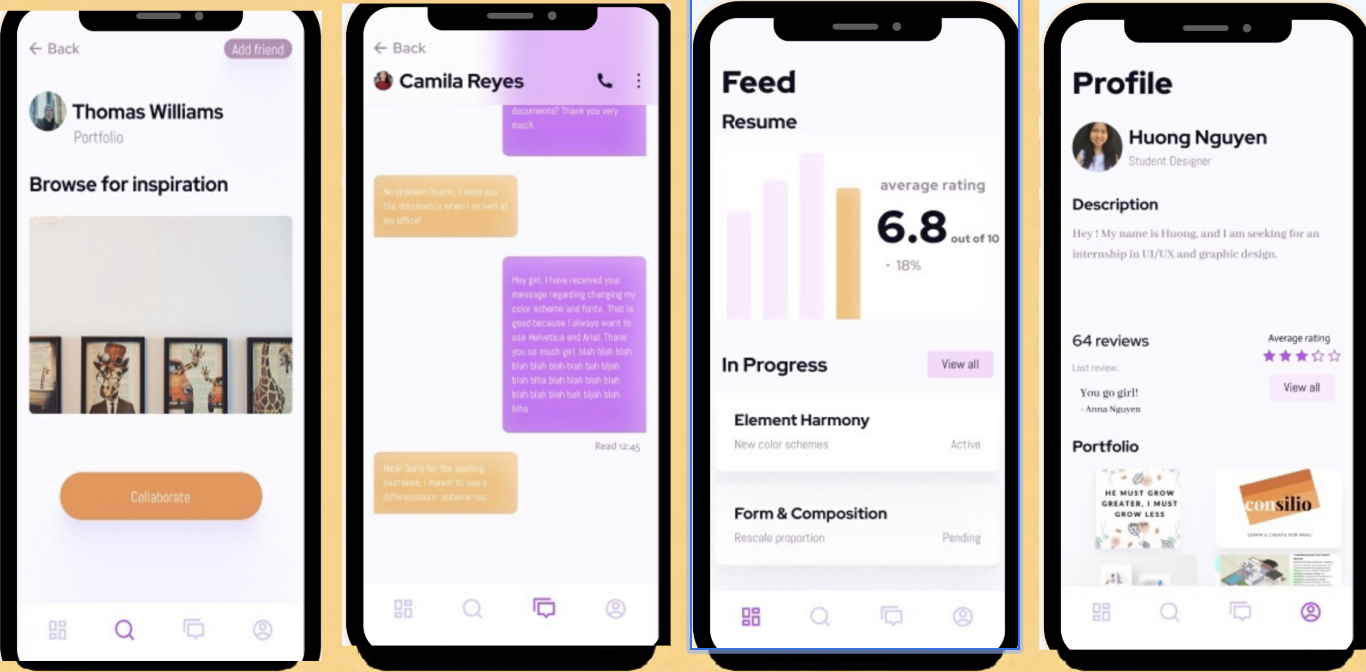
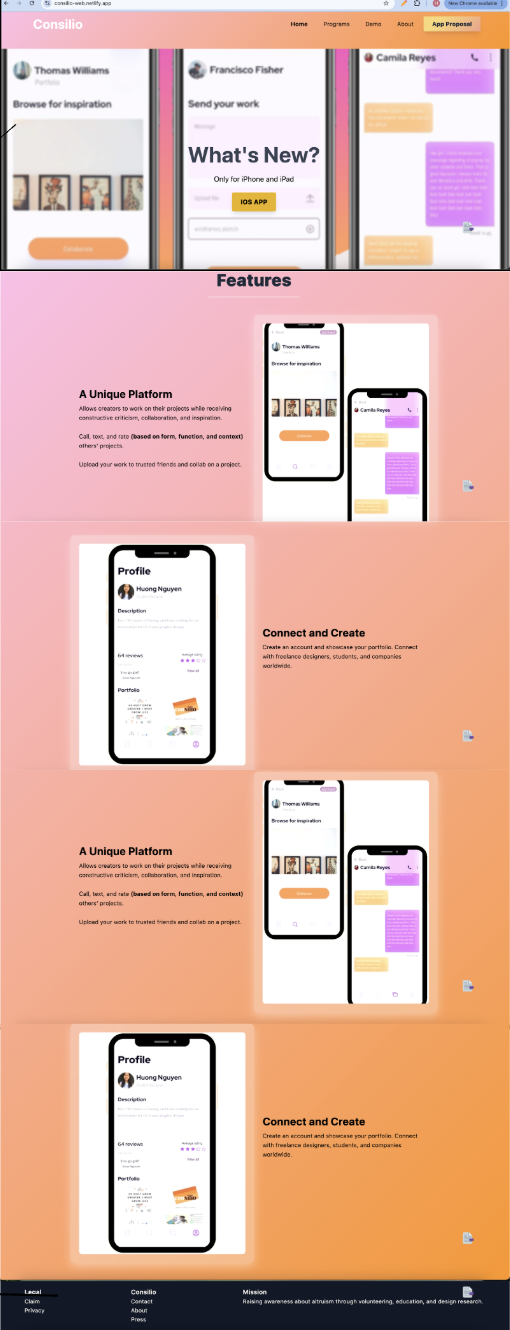
During early 2024, I worked with a cross-functional team to develop Consilio, an innovative online platform addressing the unique challenges faced by freelance designers and design students. The platform was conceived as a solution to the isolation and feedback gaps experienced by independent designers, while simultaneously creating opportunities for employment connections.
This project focused on creating a vibrant ecosystem where artists could collaborate, receive structured critique, and participate in paid challenges from potential employers. By identifying key pain points in the existing freelance design landscape, we delivered a platform that supports both creative development and professional advancement.